
こんにちは。
プログラミング初心者だからわかる最初につまずくようなポイントをひとつひとつ説明していきます!今回は実際に出力する部分のプログラミングについてです!

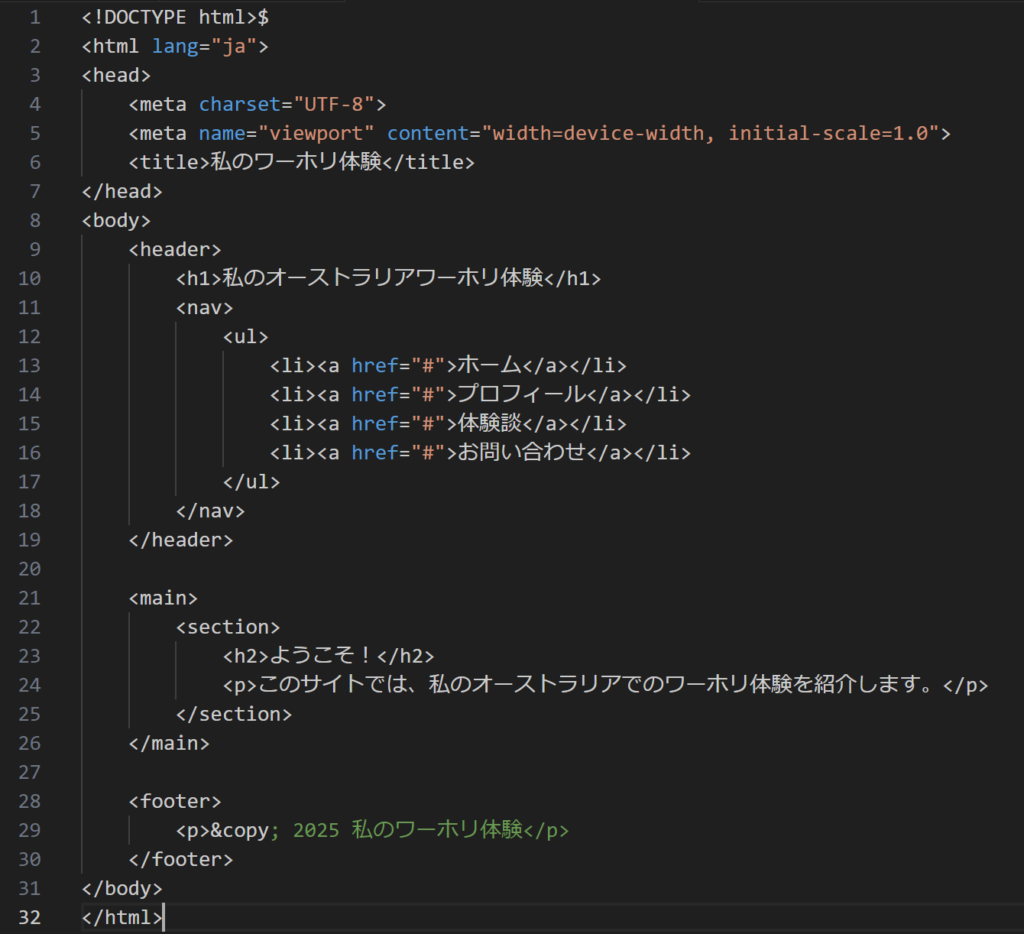
今回はこのプログラムの中のbodyの部分に関して深堀していきます!
<body>を使用する理由

<body> は、ウェブページの「目に見える部分」 を囲むタグです。
つまり、ユーザーがブラウザで見たり、読んだり、クリックしたりできる部分は すべて <body> の中に書く 必要があります。
<body> のルール
✔ HTMLのルールとして、ウェブページの見える部分は <body> の中に書く!
✔ <head> にはメタデータ(タイトルやCSSのリンクなど)、<body> には表示される内容を書く!
✔ ブラウザは <body> を探してそこに書かれた内容を表示する!
<header> ~ </header>の意味

<header> の役割
- サイトのタイトルやロゴを表示する
- ナビゲーションメニュー(ページ移動のためのリンク)を含める
- ページ全体の見出しとして使う
・ ブラウザには普通の <div> と同じように見えるが、意味的に「ヘッダーですよ!」と伝える役割がある!
・検索エンジンやスクリーンリーダー(音声読み上げソフト)がページの構造を理解しやすくなる!
<header> の中身の解説
🔹 <h1>(見出し)
例:
<h1>私のワーホリ体験</h1>
→ ヘッダー内のタイトルを表示(ロゴ代わりにもなる)
🔹 <nav>(ナビゲーション)
<nav>
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="about.html">私について</a></li>
<li><a href="blog.html">ブログ</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</nav>
→ サイト内の別のページへ移動するリンクを並べる(ナビゲーションバー)
<header>の特徴
・ページの上部に配置されることが多い(ただし、CSSで自由にデザインできる)・<header> の中には通常 h1, nav, img(ロゴ画像) などを含めるページ内に複数の <header> を使うことも可能!
- 例えば、サイト全体のヘッダー と 記事ごとのヘッダー を分けることができる。
<main>の役割

<h2>オーストラリアでのワーホリ体験</h2>
- これは 見出し(サブタイトル) です。
<h1>よりも小さい見出しで、「このページのテーマ」を示しています。
<p>ここに私のワーホリ体験を紹介します。</p>
- これは 段落(文章) です。
<main> のルール
✔ ページの中で1回だけ使うべき!
✔ サイト共通の部分(<header> <nav> <footer>)の外側に配置する!
✔ ページごとに異なるメインコンテンツを入れる!
✔ <article> や <section> で細かく区切ることができる!
<footer>とは?

<footer> は、ページやセクションの「終わりの部分」 を示すタグです。
一般的に、著作権情報・連絡先・サイトのリンク・SNS情報など を入れるのに使われます。
今回のプログラム内での使用方法
© 2025 私のワーホリ体験サイト
©は「©(コピーライト)」の記号です。- 「このサイトの著作権は2025年のものです」 という意味になります。
2.お問い合わせ: <a href="mailto:example@email.com">example@email.com</a>
- メールアドレスへのリンク を作っています。
mailto:を使うことで、クリックするとメールソフトが開くようになります。
まとめ

今回は実際にウェブページ上で見える部分のプログラムについて解説しました。
その場所に特定の文字があることは意味のあることなのでまずは数をこなして慣れていきましょう!