

ミン
こんにちは!
プログラミング初心者だからわかる最初につまずくようなポイントをひとつひとつ説明していきます!
最終目標は自分のオーストラリアでのワーホリの体験を自分だけのサイトを使って人に紹介できるようになることです!
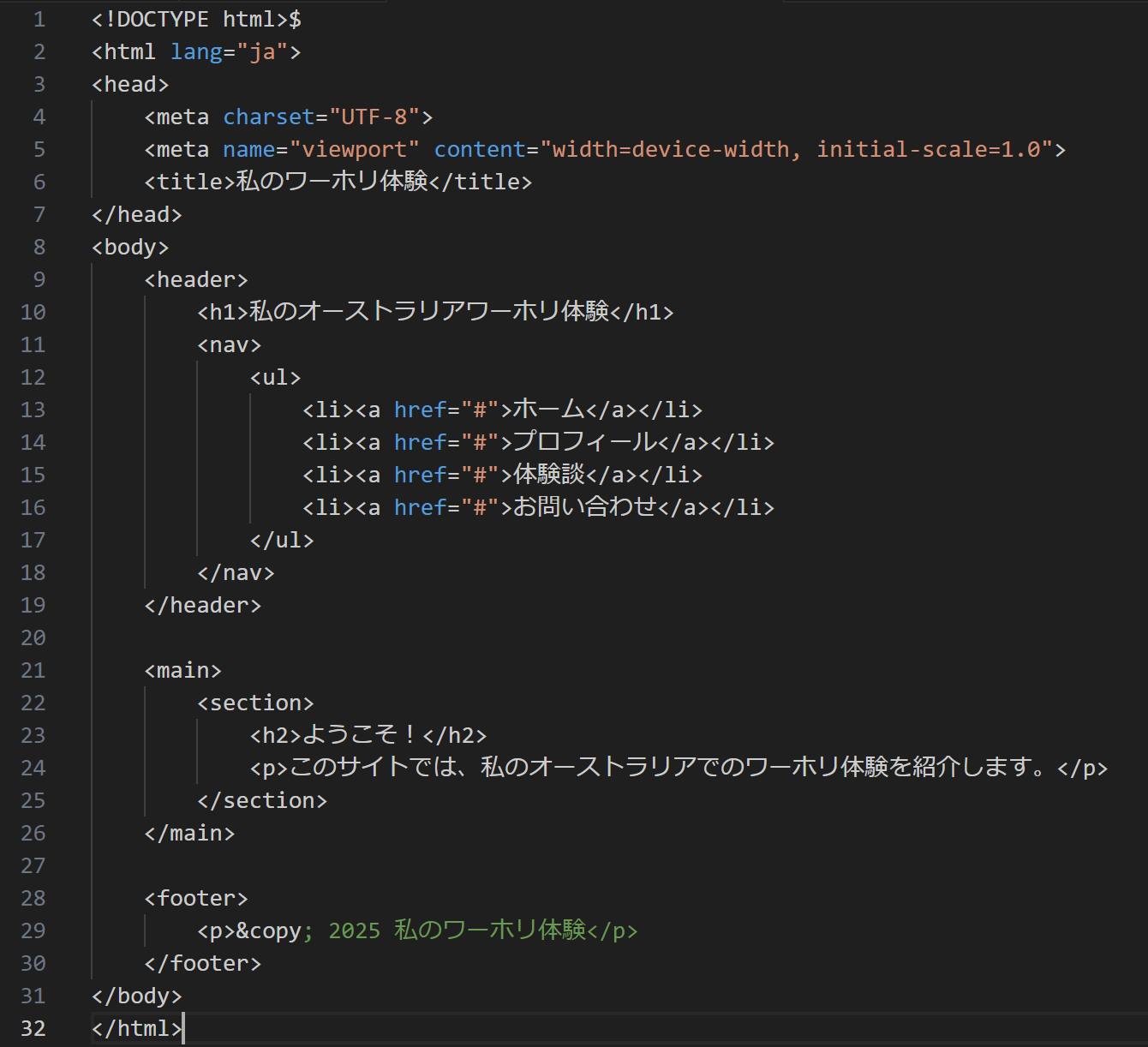
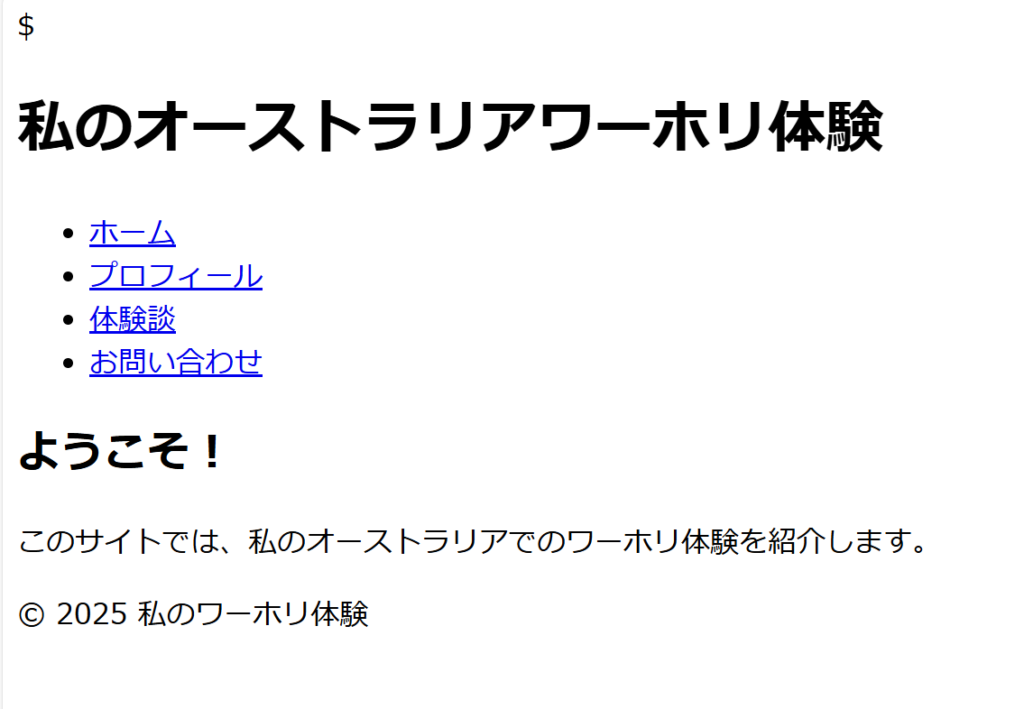
まず今回はこのようなHTMLのみで作成したページを作っていきます。

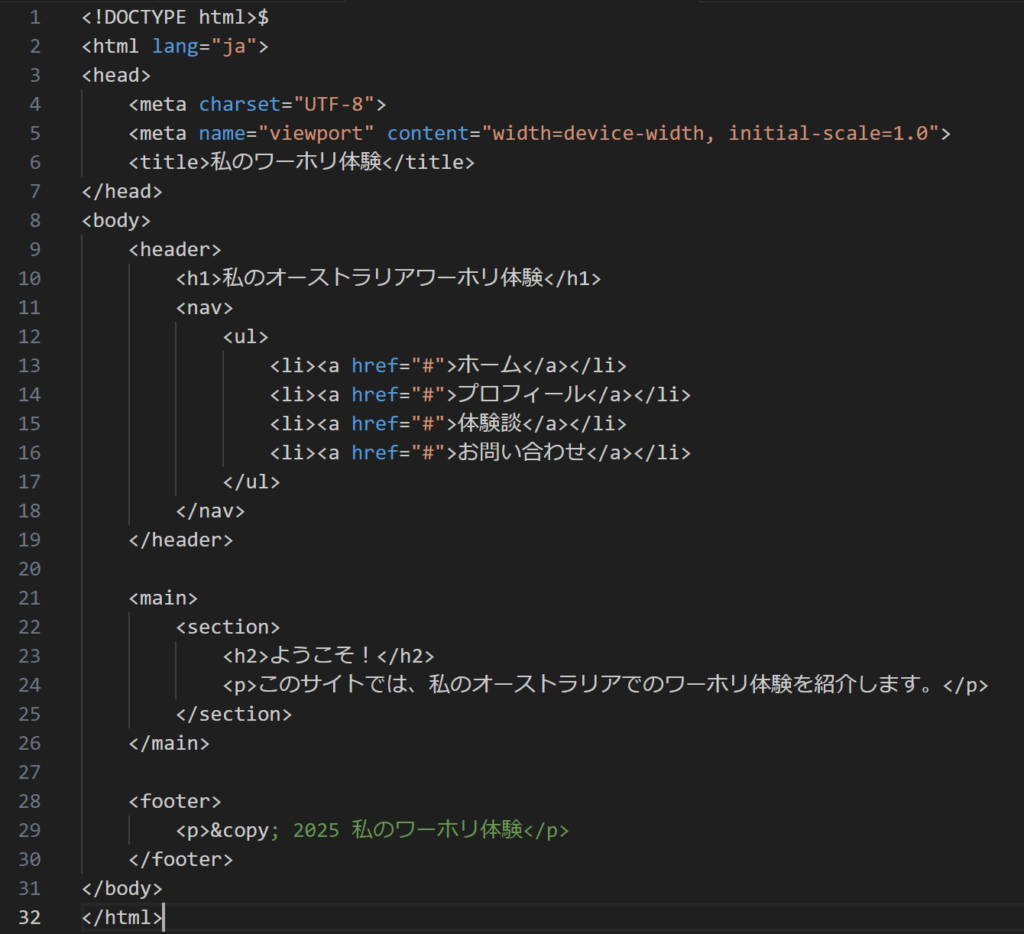
HTMLの基本的な骨組み

簡単にこのコードに関して説明すると
<!DOCTYPE html>→ HTML5を使う宣言<html lang="ja">→ 言語を日本語に設定<meta charset="UTF-8">→ 文字コードをUTF-8に設定(日本語対応)<meta name="viewport" content="width=device-width, initial-scale=1.0">→ スマホでも見やすくする<title>→ ブラウザのタブに表示されるタイトル<header>→ ヘッダー部分(サイト名・メニュー)<nav>→ ナビゲーション(メニュー)<main>→ メインコンテンツ<section>→ ひとまとまりのコンテンツ<footer>→ フッター部分(著作権表示など)
となるんですけどこんな説明でプログラミング初心者がわかるわけないことは経験から分かっているのでしっかり0から解説していきます!
*注意点: 保存する際に必ず拡張子「.html」「.css」「.jpg」をファイル名につける。
(今回はhtmlなので「.html」を付ける)
<!DOCTYPE html> とは?

<!DOCTYPE html> は 「このファイルはHTML5の文書ですよ」 という宣言です。
なぜ必要なのか?
- ブラウザにHTMLのバージョンを伝えるため
<!DOCTYPE html>を書かないと、ブラウザが古いHTML(例: HTML4)と誤認識する可能性があります。 - 最新のHTML5として正しく表示させるため
これがないと、ブラウザが「後方互換モード(quirks mode)」で動作し、レイアウトが崩れることがあります。
書き方
HTML5では、<!DOCTYPE html> だけでOKです。
HTML4では長い宣言文が必要でしたが、HTML5はシンプルになりました。
<html lang="ja">を書かないと日本語表示できない?

実際にはできます。
では、lang="ja" を書く意味は?
<html lang="ja"> は、ブラウザや検索エンジンに「このページは日本語ですよ」と伝える重要な役割を持っています。
主なメリット:
- SEO(検索エンジン最適化)に有利
Googleなどの検索エンジンがページを日本語コンテンツとして正確に理解し、適切に検索結果に表示しやすくなります。 - スクリーンリーダーのサポート
視覚障害者向けのスクリーンリーダーが正しく日本語を読み上げます。これがないと、英語の発音で日本語を読む場合があります。 - ブラウザの自動翻訳機能
Chromeなどの翻訳機能が言語を正しく認識し、不必要な自動翻訳を防ぎます。
<head> ~ </head>の中身は何?

<head> は「ページの設定情報」を入れる場所
✅ 最低限必要なもの
<meta charset="UTF-8">(文字化け防止)<meta name="viewport" content="width=device-width, initial-scale=1.0">(スマホ対応)<title>(ページタイトル)
✅ 追加すると便利なもの
<link rel="stylesheet" href="style.css">(CSSでデザインを整える)<meta name="description" content="...">(検索エンジン向けの説明)<link rel="icon" href="favicon.ico">(ファビコン設定)
まとめ

今回は<head> ~ </head>の中身の解説までです!
初心者からしたら意味の分からないプログラミングも一つ一つ解読していくと少しずつ理解できるんじゃないかなと思います。
プログラミング初心者で分からないことは早いうちに解決していきましょう!
次回は実際に文字として出食する部分のプログラムを見ていきましょう!